利用 DllPlugin 和 DllReferencePlugin 提高 webpack 构建 Vue 项目的速度
效果:
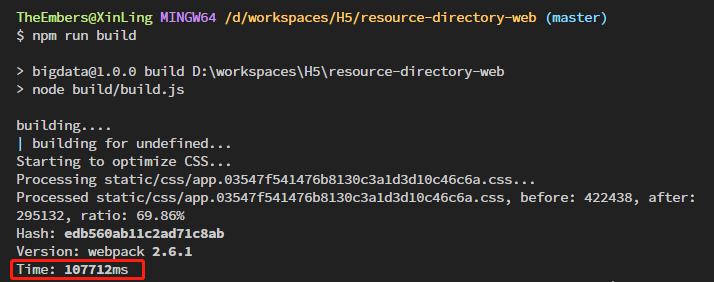
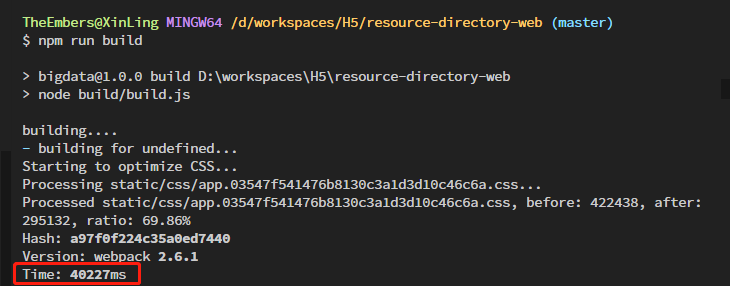
提升63%(第一次 build 会创建本地缓存文件,比理论值稍慢一些,后续不会)
-
before:
 before.jpg
before.jpg -
after:
 after.jpg
after.jpg
配置:
-
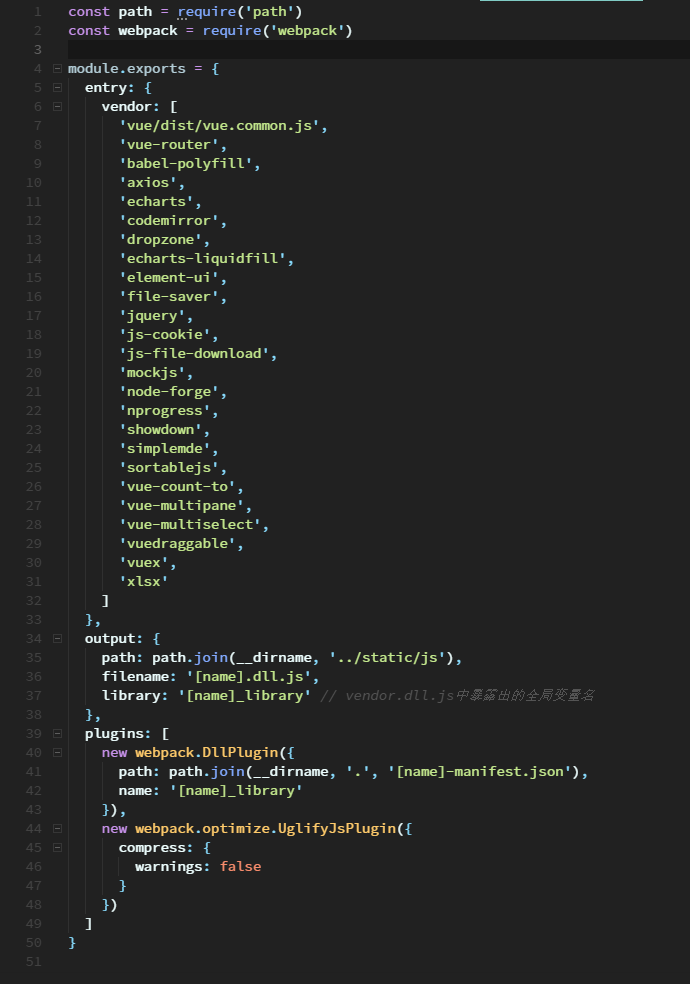
在 build 文件夹中新建 webpack.dll.conf.js
 config.jpg
config.jpg -
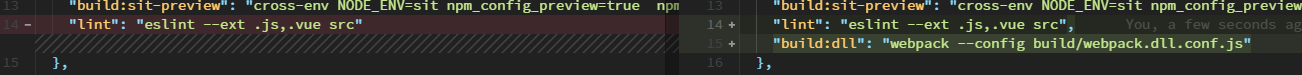
package.json 中配置命令
 package.jpg
package.jpg
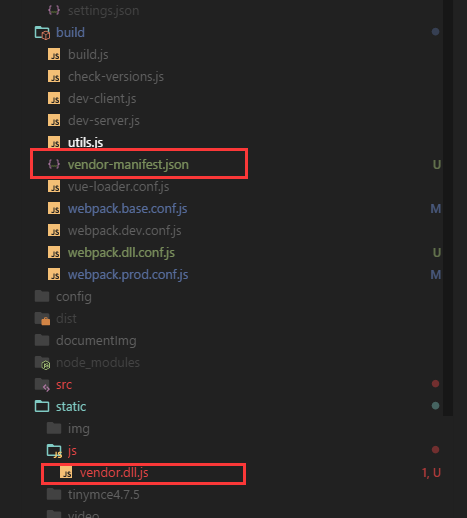
- 执行 npm run build:dll 命令来生成 vendor.dll.js 和 vendor-manifest.json
 vendor.jpg
vendor.jpg
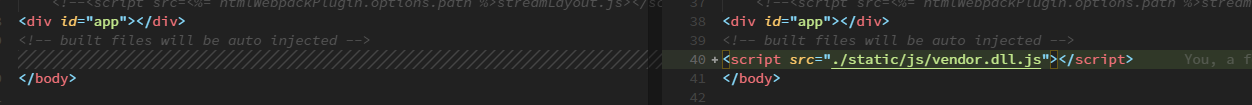
- 在 index.html 引入 vendor.dll.js
 package.jpg
package.jpg
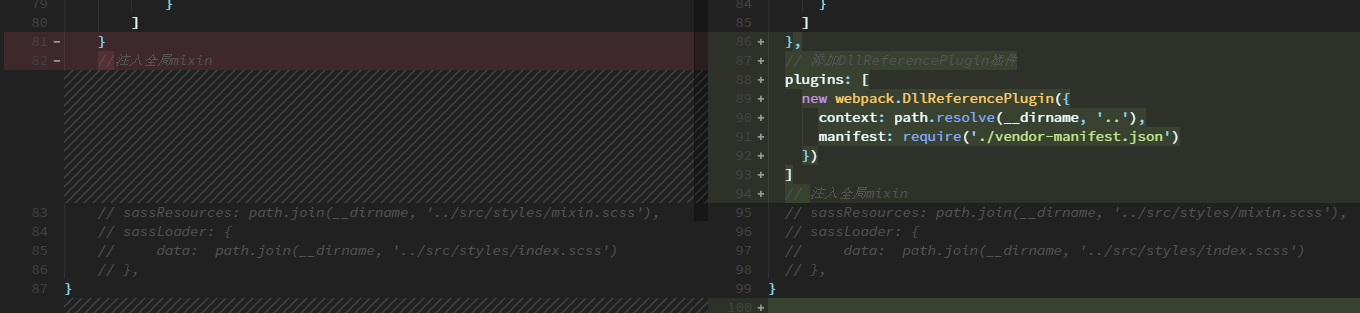
- 在 webpack.prod.config.js 中添加 DllReferencePlugin 插件(在开发模式下会报错,所以需要配置在生产环境下)
 package.jpg
package.jpg
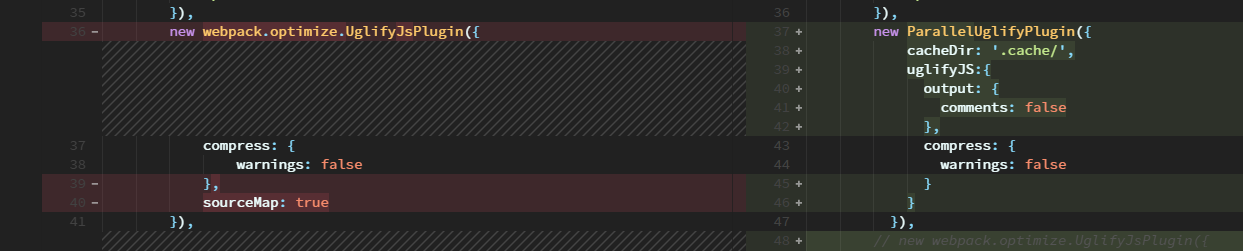
- 用 ParallelUglifyPlugin 替换默认压缩工具
 package.jpg
package.jpg
收尾:
- ParallelUglifyPlugin 会生成.cache 文件夹存放缓存,所有需要在.gitignore 添加忽略项
 package.jpg
package.jpg
- 引入的新组件如果也不需要反复构建,需要在 webpack.dll.conf.js 的 enter.vender 中添加 并执行 npm run build:dll 重构 vendor.dll.js 和 vendor-manifest.json
