demo:
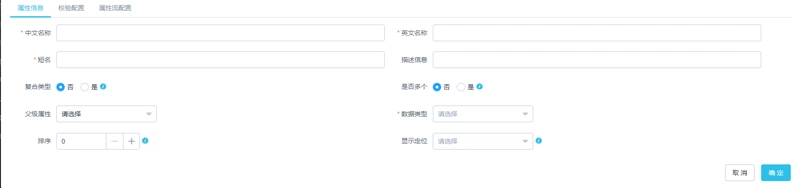
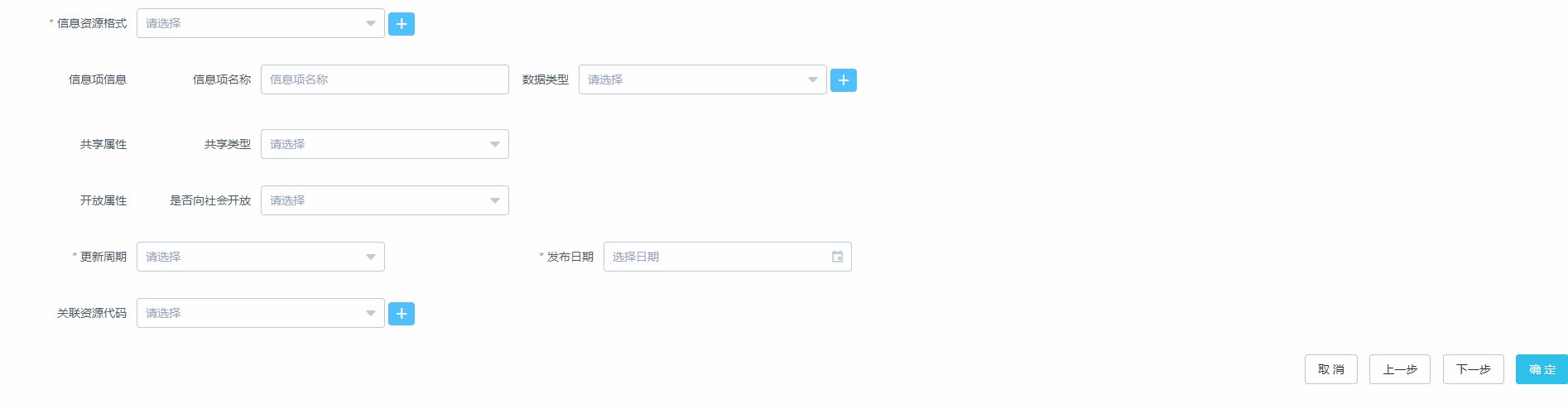
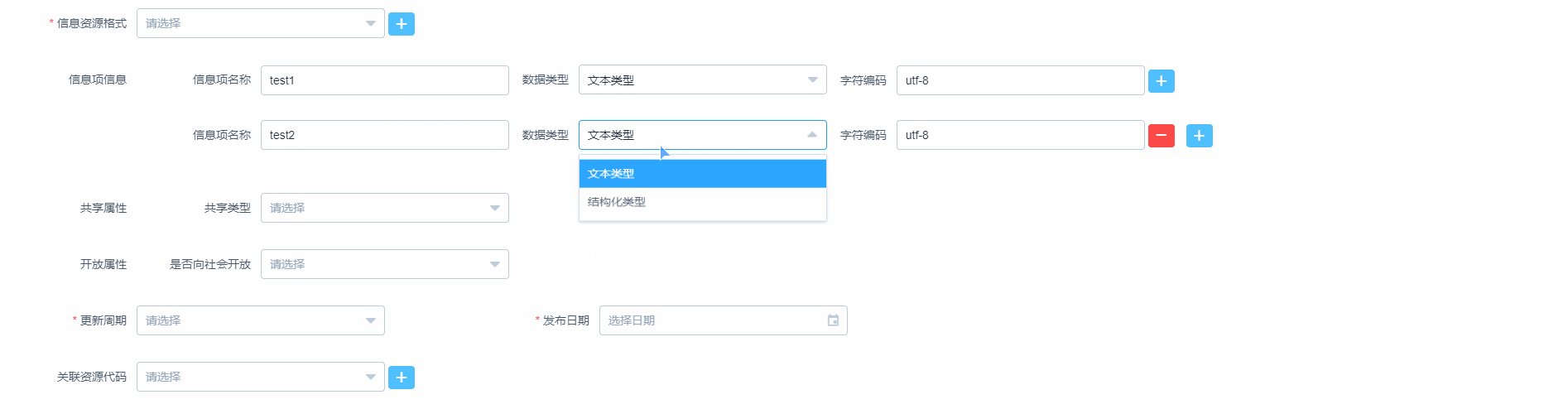
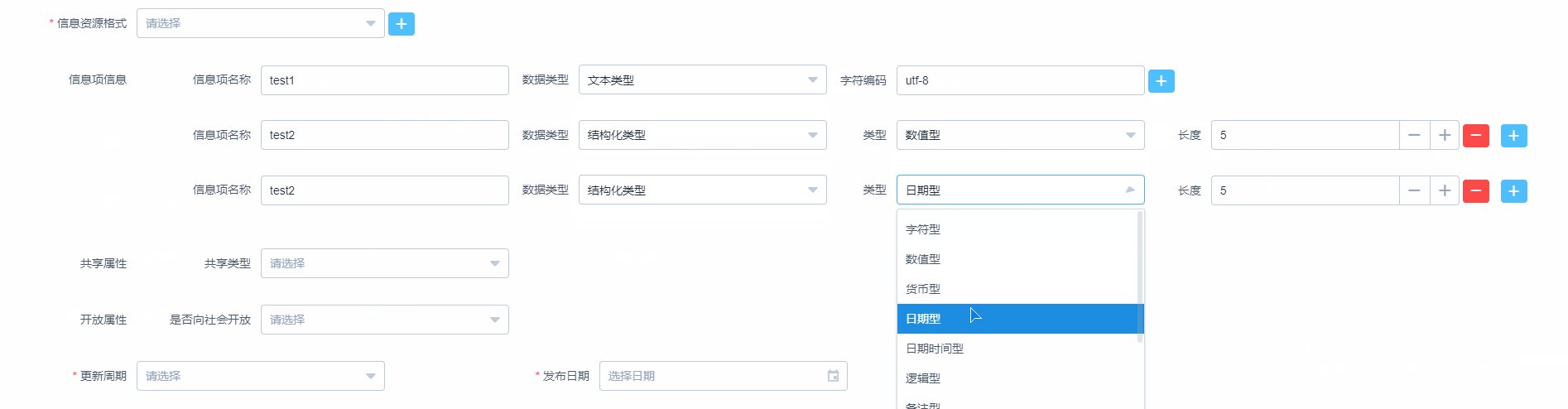
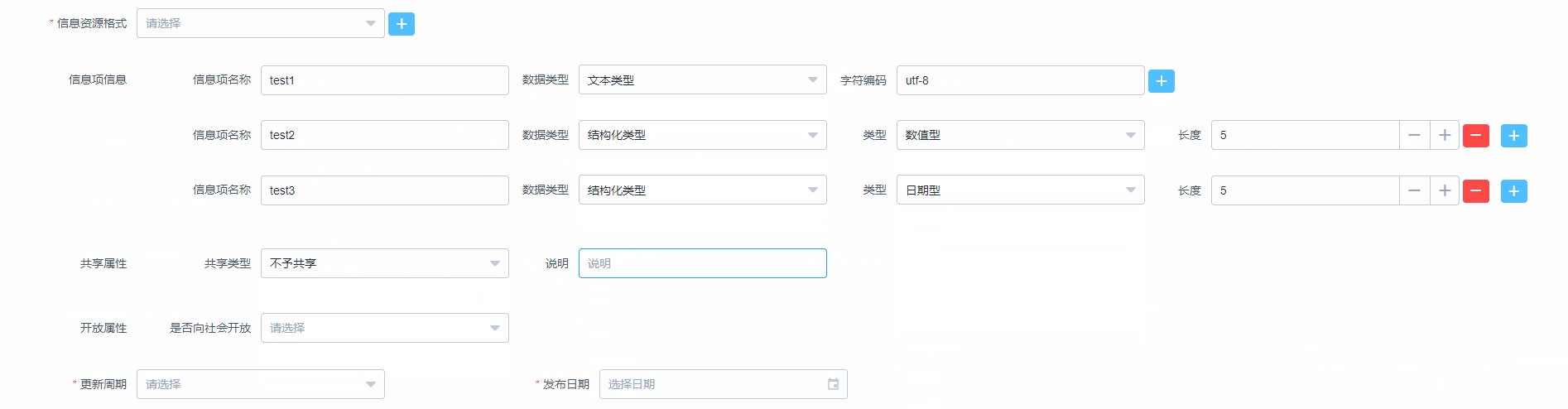
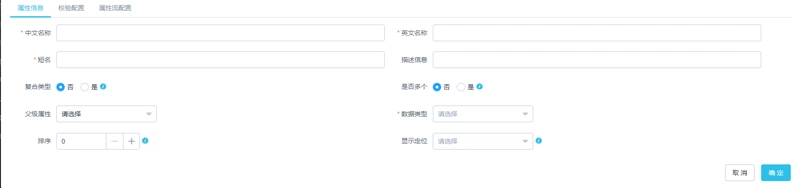
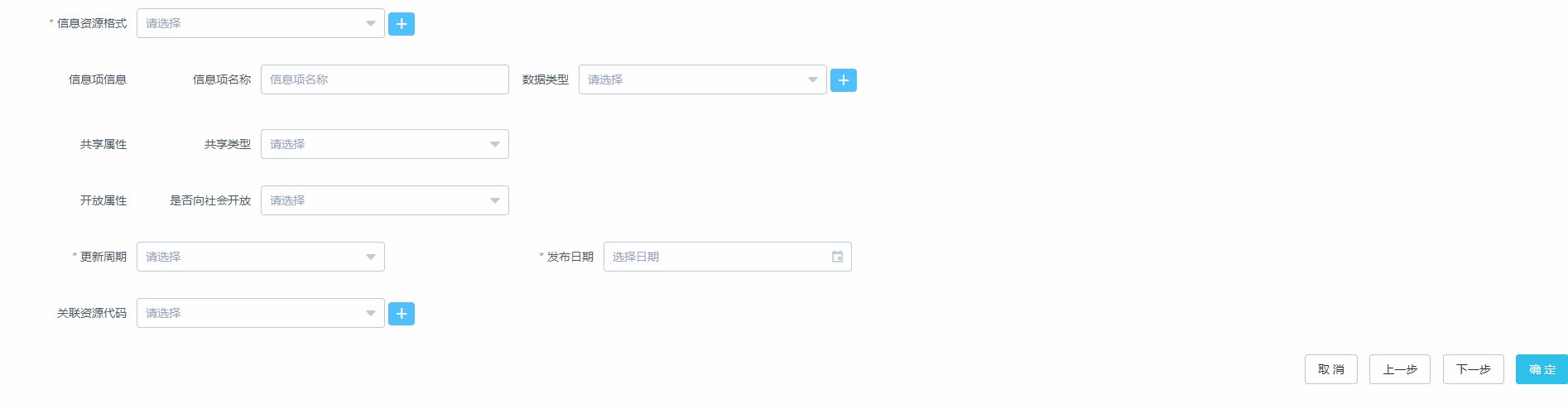
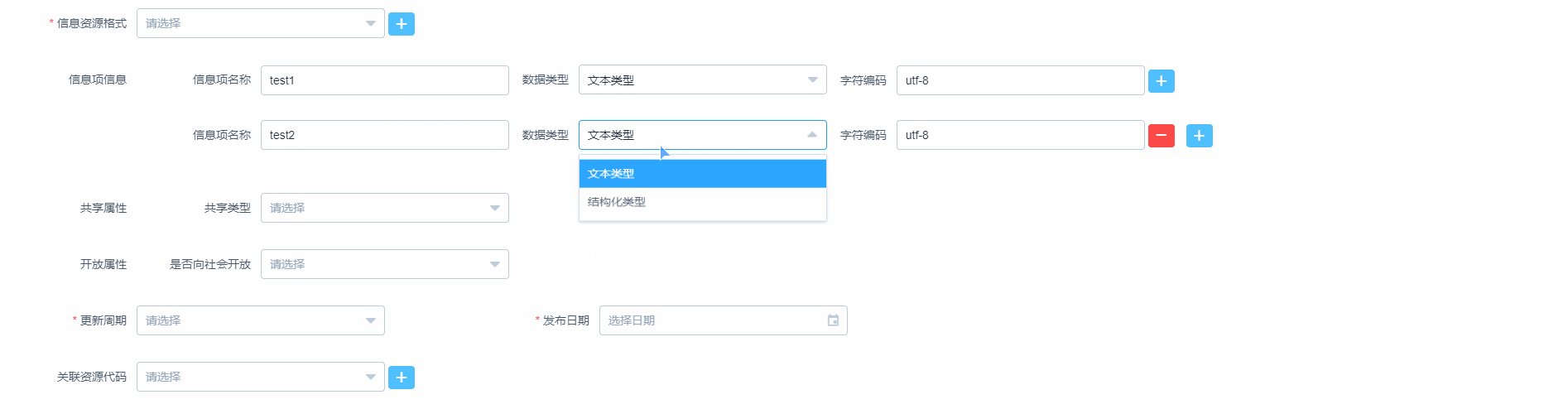
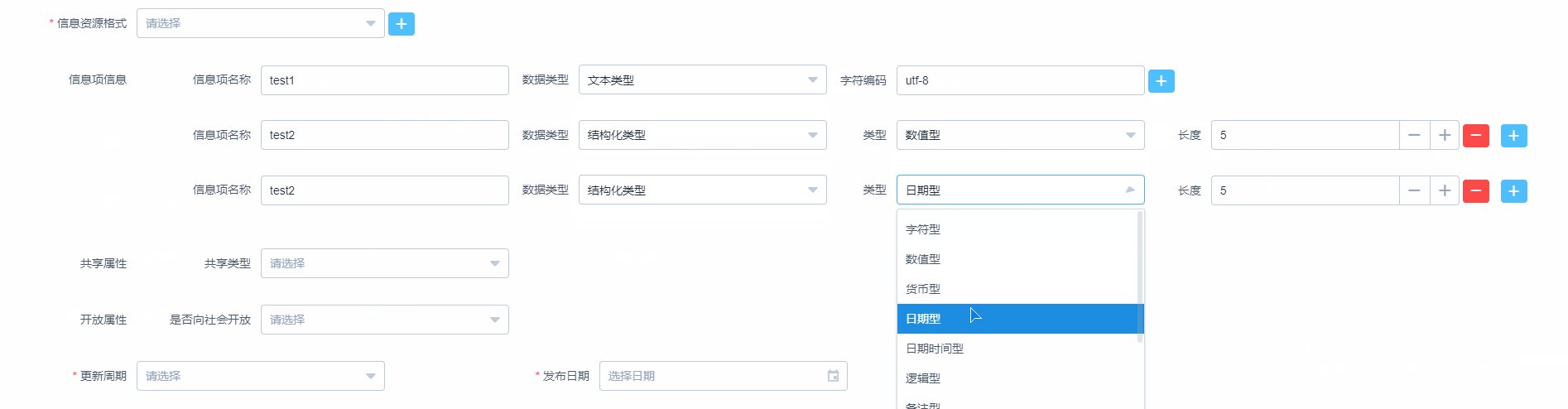
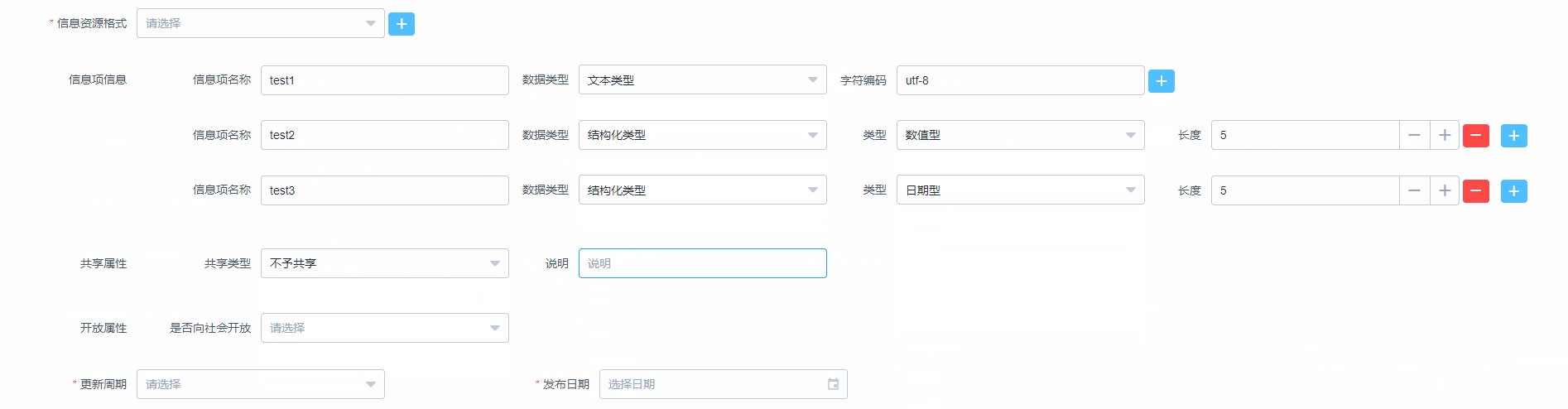
表单配置

校验配置

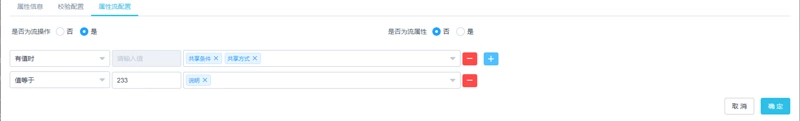
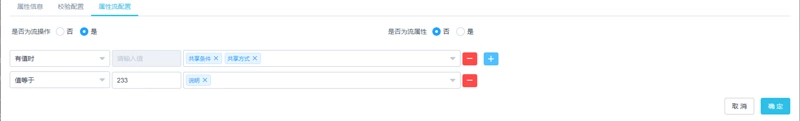
属性流flow配置

生成表单交互 .gif

技术栈:
vue+elementui+springboot+mybatis+mysql
特性:
- 支持自定义属性
- 支持基于async-validator的值校验
- 支持父子属性
- 支持属性流程设置
- 支持多值
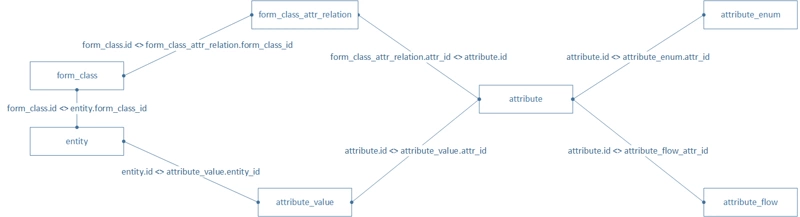
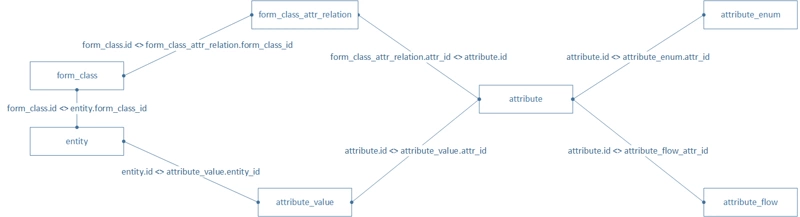
数据库设计:

关键数据结构:
属性对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| public class EntityAttrInfoVO {
private String id;
private String parentId;
private String cname;
private String ename;
private String shortName;
private Boolean compounded;
private Integer dataType;
private String comment;
private int sort;
private Boolean valid;
private String rule;
private Boolean flow;
private Boolean forFlow;
private Boolean multi;
private String pointCode;
private List<EntityAttrInfoVO> childrenAtrr;
private List<RdEntityAttrFlowInfoVO> attrFlowList;
private List<RdEnumDicInfoVO> enumOptions;
}
|
属性流对象
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| public class RdEntityAttrFlowInfoVO {
private String id;
private String attrId;
private Integer triggerType;
private String checkKey;
private Set<String> nextAttrIds;
private List<EntityAttrInfoVO> nextAttrInfo;
}
|
期望:
- 校验支持flow属性
- 自动填表 表单项联动监听
- 减少递归函数
- 性能优化,懒加载可行性
- 移动端支持
值得探讨的问题:
-
为什么子属性(childrenAttr)不和流程属性(flowAttr)合并?
理论上childrenAttr属于元属性,作为主体的基本属性必须存在,即便值为空,而flowAttr是动态的,不一定会存在
-
flowAttr为什么要通过json string 类型存储?
前期的设想是想按照id->value的方式存储,但这样很难找到原有的对应关系,因为数据库读取是批量的,数据结构的构建都是在内存完成的
-
是否支持组件化?
目前该模块在公司项目中尚未抽离出来,但这并不复杂.前端计划脱离elementui减少依赖,组件化和一些功能优化会在后期逐步完成